如果你曾經聽過別人說,建立一個react App要自己建好多file…請不要再相信那些謠言了,讓我們一起5分鐘快速建立React App!
以下筆記為建立一個乾乾淨淨的React App,
其實官網已經寫的很清楚了,但是我還是很莫名其妙的走了很多彎路 = =…
以下是我試過成功又簡單的建立React App方式。
首先檢查一下你npm的version,
npm – – v
如果版本高於5.2.0,先恭喜你,很快就要成功了。接下來我們使用npx。其中橘色的部分,也就是"my-app"這是你專案的名稱,你可以自己訂,但是請注意 :名稱不能包含大寫字母喔。
npx create-react-app my-app
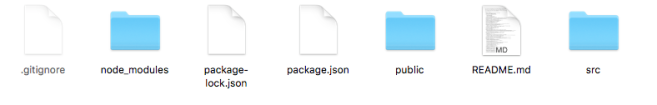
接下來他會跑一下子,這個時候你可以把建立app的folder打開,你會發現一個一個file慢慢出現了,如下圖:

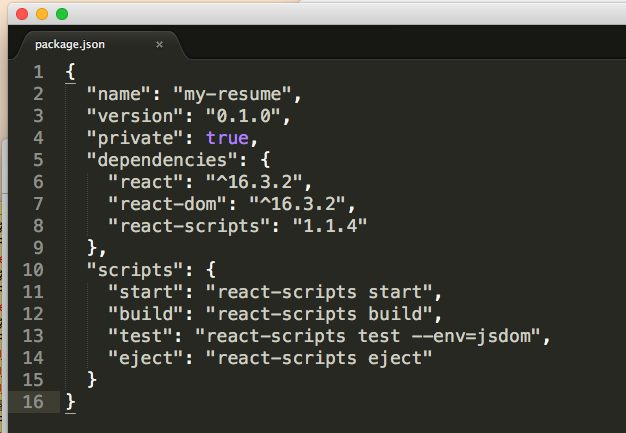
這個時候你已經擁有一個React App基本需要的東西了,讓我們來看一下package.json裡面有什麼,如下圖:

其中的name就是剛剛我們自己定義的app的名字,如果你的是’my-app’他就會是’my-app’,請不要care為什麼我的是’my-resume’…
那我們來run起來看看長怎樣吧!
cd my-app
npm start
npm start
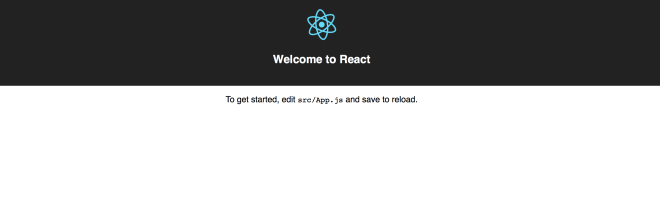
最後他會啟在http://localhost:3000, 如下圖:

恭喜你,成功踏入react的第一步了!讓我們一起繼續加油吧!
